Während der Betreff eines E-Mails bestens bekannt ist und dem Empfänger sichtbar macht, worum es im E-Mail geht, ist der «Pre-Header» weniger im Bewusstsein der Versender, obwohl er ebenfalls stark beachtet wird.
Was ist der «Pre-Header»?
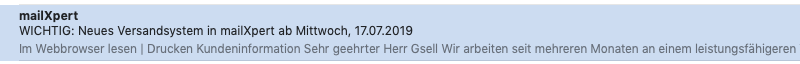
Der sogenannte Pre-Header umfasst die ersten Wörter/Sätze des Inhalts einer E-Mail. In sehr vielen E-Mail-Clients wird nämlich nicht nur der Betreff angezeigt, sondern auch bereits eine kleine textliche «Vorschau» in Form der ersten Zeichen im E-Mail. Das sieht je nach Client leicht unterschiedlich aus, auch was die Ausgabe der Anzahl Zeichen betrifft. Nachfolgend ein Beispiels aus Apple Mail, der graue Teil unter dem Betreff umfasst den «Pre-Header»:
Weshalb ist der «Pre-Header» wichtig?
Der «Pre-Header» kann als Erweiterung des Betreffs angesehen werden. Er kann also mit darüber entscheiden, ob der Inhalt für den Empfänger von Interesse ist. Im oben abgebildeten Beispiel wird der erste Teil des «Pre-Headers» nicht optimal genutzt: Weil der «Pre-Header» nicht definiert wurde, werden die ersten sichtbaren Zeichen des E-Mails verwendet. Wie in vielen Newslettern umfasst dies in diesem Fall Anweisungen in der Kopfzeile, bevor der eigentliche Inhalt beginnt.
Wie kann ich den «Pre-Header» bearbeiten?
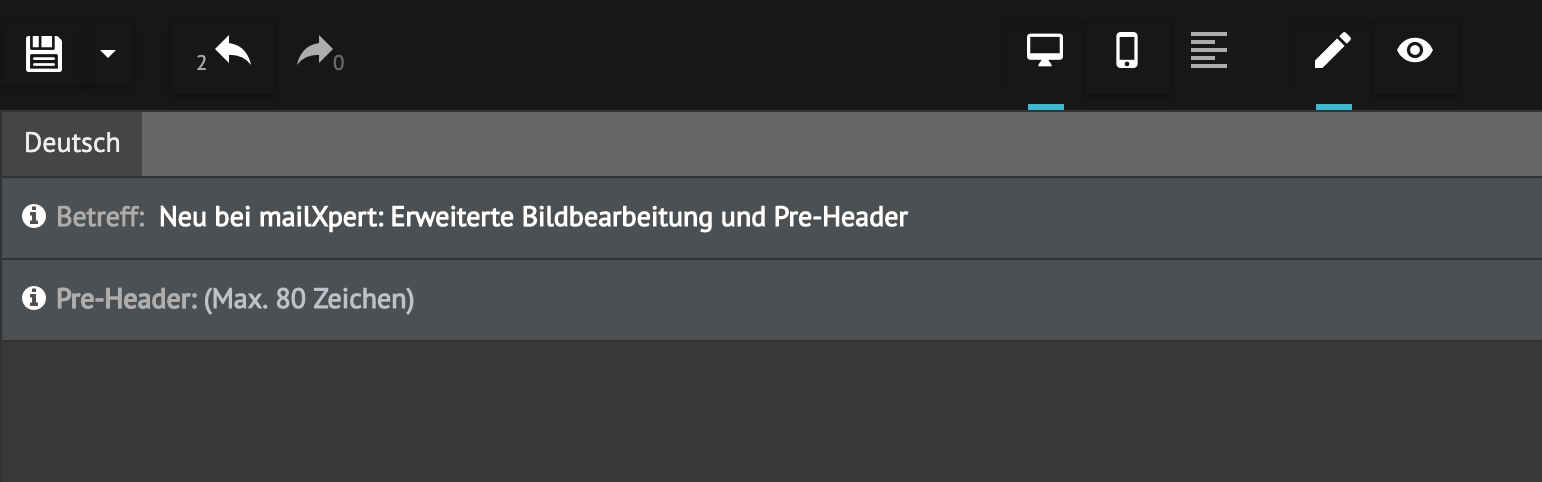
Der «Pre-Header» kann im E-Mail Editor direkt unterhalb des Betreffs bearbeitet werden. Damit man ein ungefähres Gefühl dafür erhält, wie viel davon in den E-Mail Clients angezeigt, resp. vom Empfänger gelesen wird, haben wir die Länge auf 80 Zeichen beschränkt.
Genau wie im Betreff auch, können im Pre-Header Textbausteine («Insert-Tags») genutzt werden. Es ist also auch hier möglich, jeden Empfänger individuell anzusprechen oder ihm bereits individualisierte Informationen anzuzeigen. Um einen Textbaustein einzufügen, markieren Sie das Wort resp. die entsprechenden Zeichen und wählen aus dem Pop-Over-Menu den gewünschten Textbaustein aus. Beachten Sie aber: Der Inhalt des «Pre-Headers» ist im E-Mail selbst nicht sichtbar. Als Alternative kann man natürlich auch einfach die erste sichtbare Zeile des E-Mails entsprechend gestalten und auf den gesonderten «Pre-Header» verzichten.
Was zeichnet einen guten Pre-Header aus?
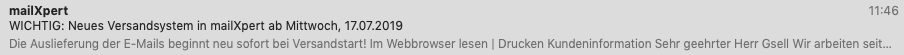
Sehen Sie den Pre-Header als Fortsetzung des Betreffs an, als Untertitel oder als Möglichkeit, den Empfänger persönlich anzusprechen. Wenn wir das Beispiel vom Anfang nochmals aufgreifen, hätten wir den «Pre-Header» so besser nutzen können:
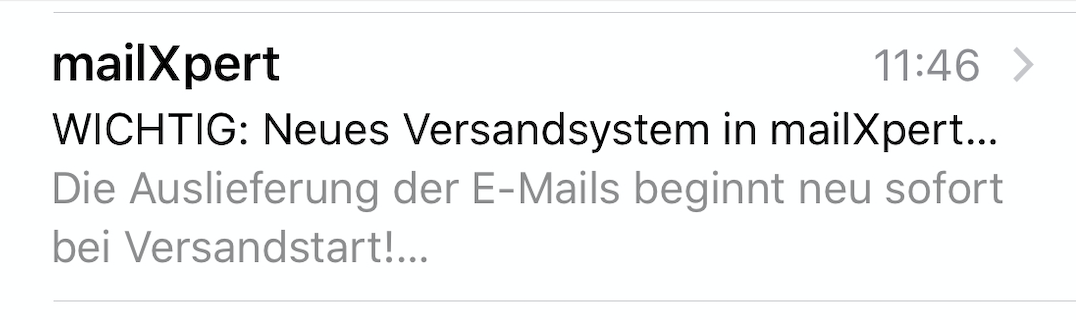
Noch deutlicher wird das im Beispiel eines mobilen Geräts:
Fazit
Schenken Sie dem «Pre-Header» die angemessene Bedeutung und probieren Sie verschiedene Versionen aus (auch E-Mail Clients), bevor Sie den Versand starten. Es lohnt sich: Eine höhere Öffnungsrate kann die Folge sein!