Buttons sind ein wirksames Mittel, um die Empfänger zu einem Klick zu animieren (sogenannte Call-to-Action oder CTA). Verwenden Sie Buttons z.B. unter einem Textabschnitt oder einem Bild und setzen Sie einen kurzen Text als Aufforderung ein, beispielsweise «Mehr dazu», «Jetzt lesen» oder «Hier bestellen».
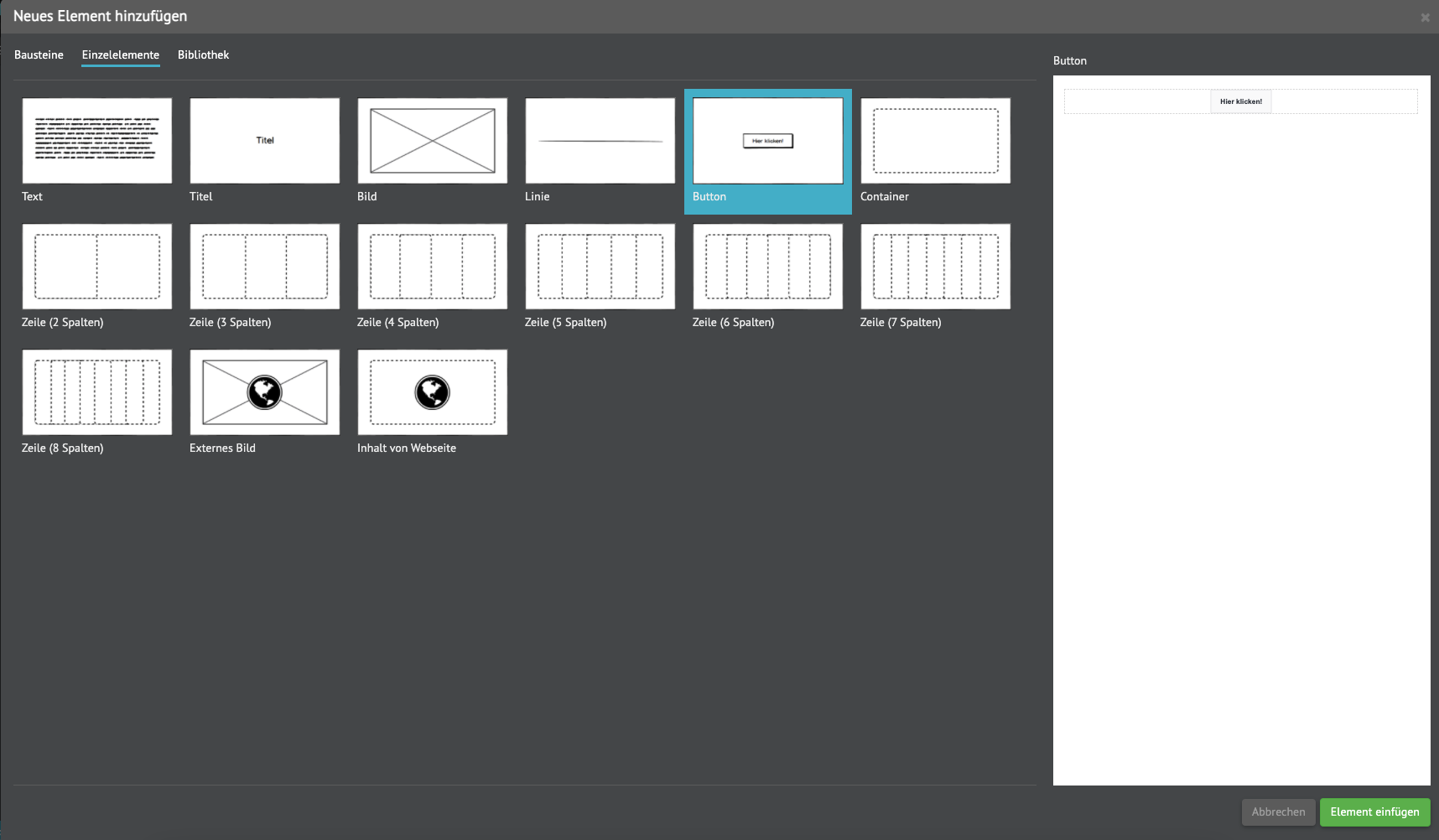
Um einen Button in Ihr E-Mail einzubauen, fügen Sie im E-Mail-Editor ein neues Element hinzu und wählen «Button».

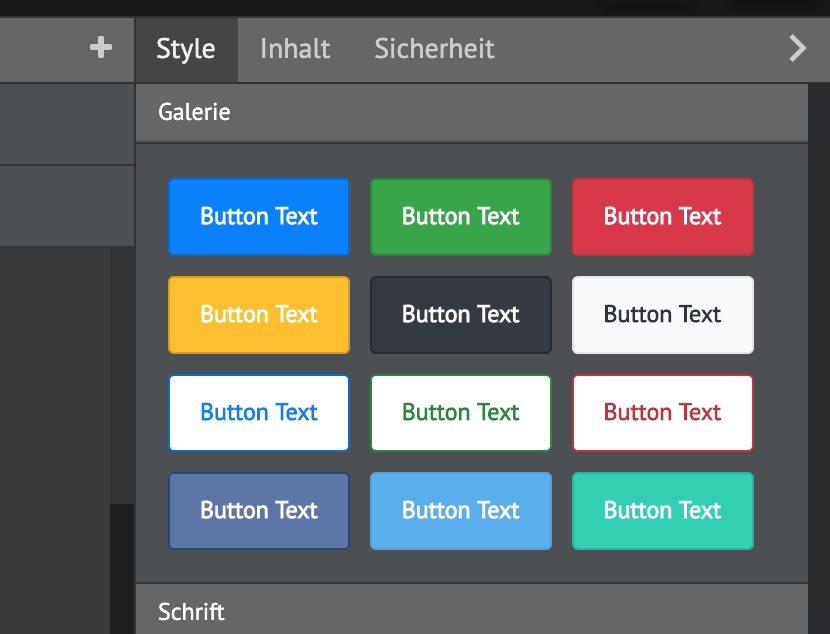
In der rechten Spalte unter «Style» finden Sie unter dem Abschnitt «Galerie» verschiedene Stilvorschläge, die sie mit einem Klick direkt zuweisen können. Ausgehend von einem solchen Stil können Sie über die anderen Eigenschaften alle Attribute Ihres Buttons frei anpassen. Die wichtigsten Attribute hierbei sind die Hintergrund-Farbe, die Hover-Hintergrundfarbe (wenn die Maus über die Button-Fläche bewegt wird), die Textfarbe und Schriftgrösse, sowie die Rahmengestaltung.

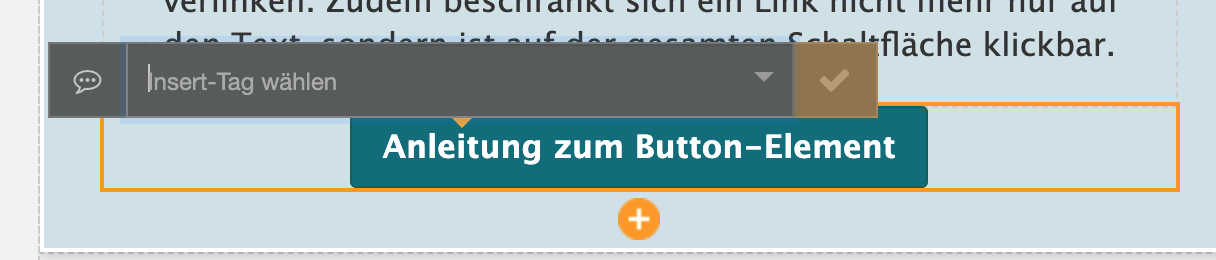
Den Text im Button können Sie wie gewöhnlichen Text bearbeiten. Es ist auch möglich, Textbausteine zu verwenden, um den Text zu personalisieren.

Schliesslich muss der Link hinterlegt werden. Dies geschieht über «Inhalt» in der rechten Spalte. Tragen Sie hier die gewünschte URL ein, auf die der Button verweisen soll.

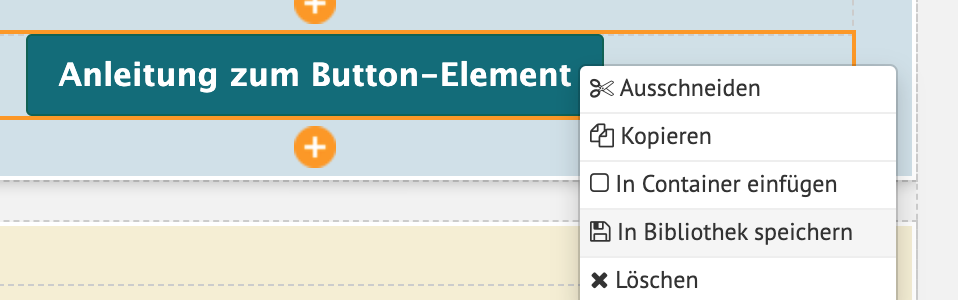
Tipp: Damit Sie nicht jedesmal einen Button neu gestalten müssen, können Sie diesen in Ihre Elemente-Bibliothek aufnehmen (mit Rechtsklick im Kontextmenü «In Bibliothek speichern» auswählen).